Instructions:
Step 1
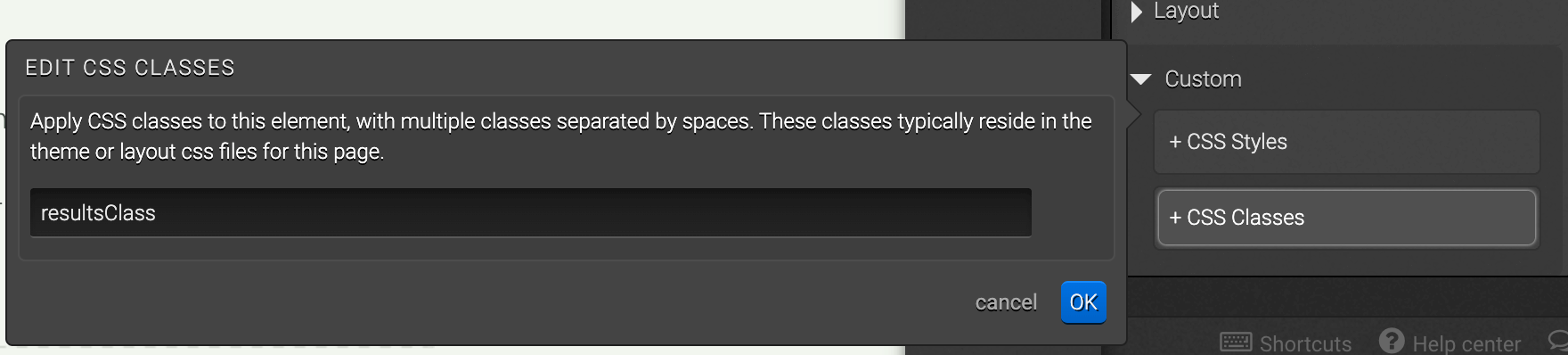
Add the CSS class resultsClass to the container that you would like to blur.

Step 2
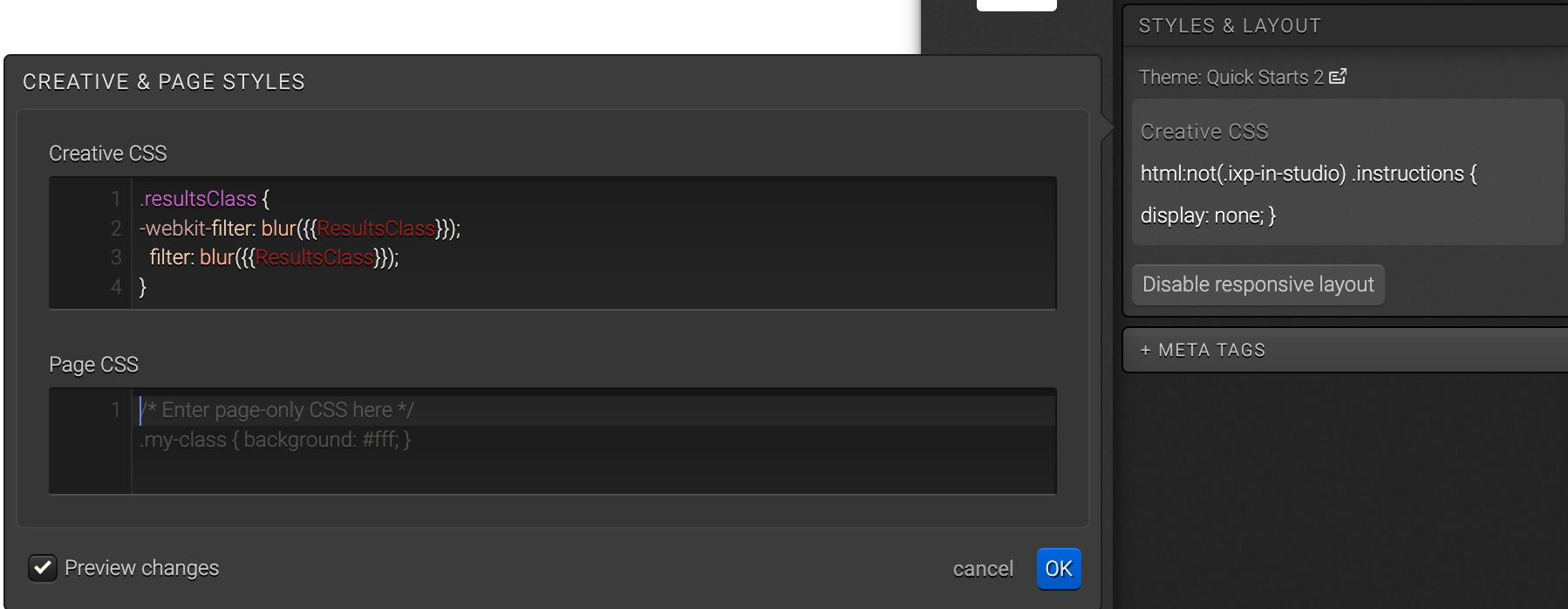
Add CSS block to page or creative level CSS:
.resultsClass {
-webkit-filter: blur({{ResultsClass}});
filter: blur({{ResultsClass}});
}

Step 3
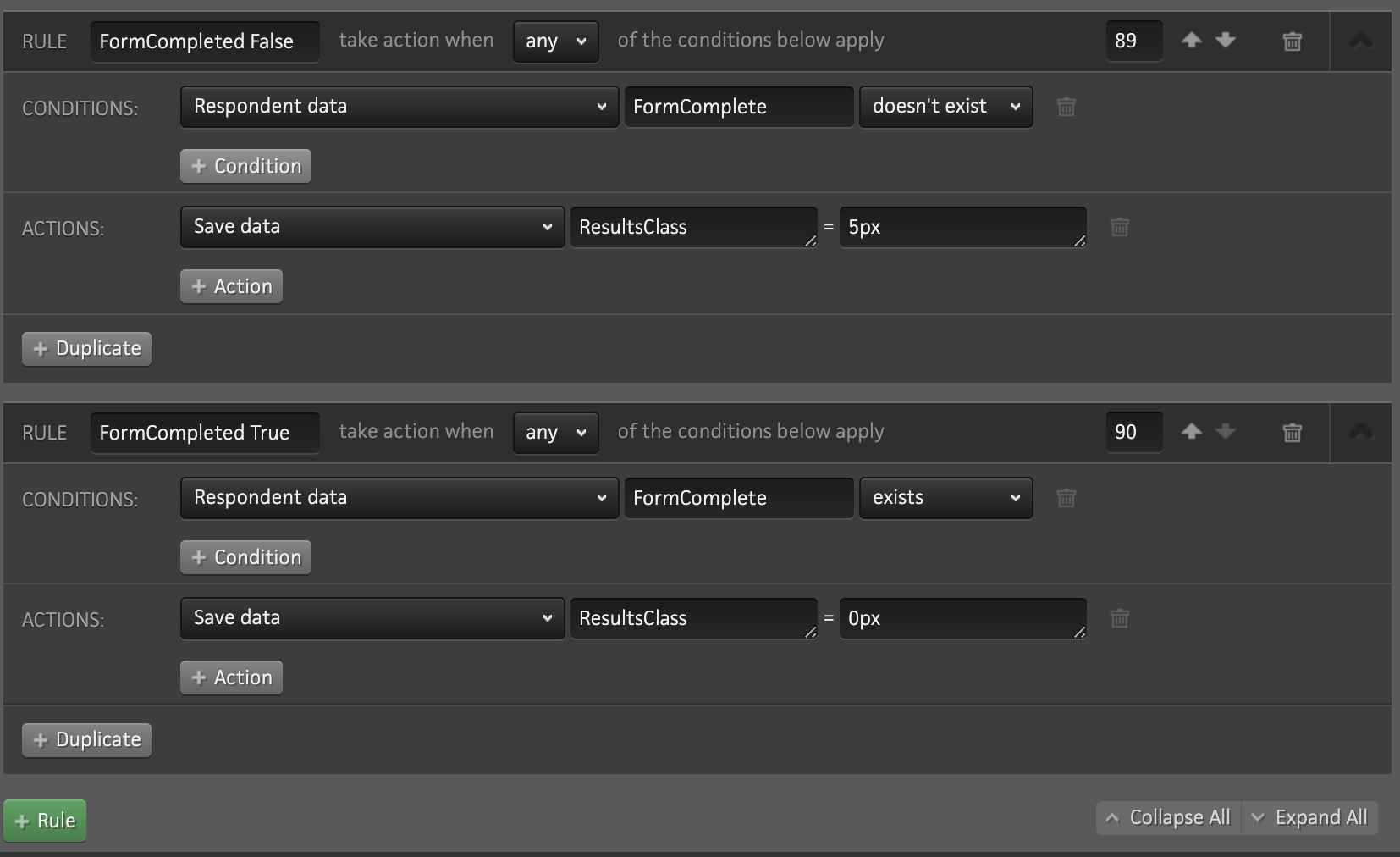
Add two rules to the page. The "does not exist" value should be the amount of px you would like the blur to be blurred by, and the "exists" value should always be 0px.
- Condition: If FormComplete does not exist
Action: Save data ResultsClass equals 5px - Condition: If FormComplete exists
Action: Save data ResultsClass equals 0px

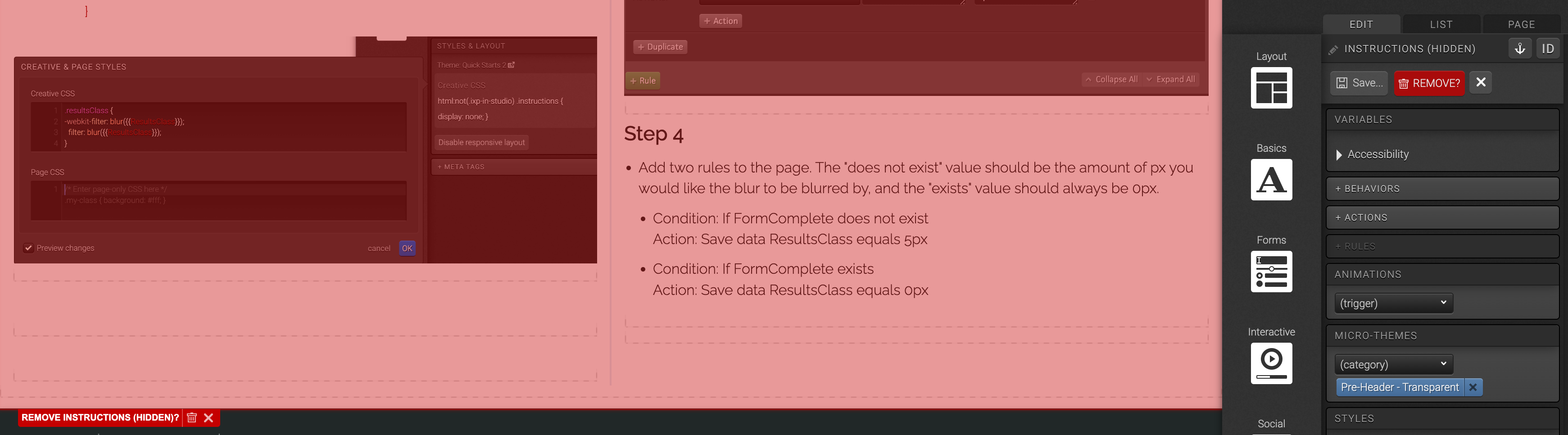
Step 4
Delete the Instructions (Hidden) container.

Final Score Percent: {{FinalPercent}}%
Nibh primis eget cubilia ridiculus vestibulum lacinia montes habitasse non urna condimentum hendrerit mattis adipiscing et hac a ullamcorper ad.
Category 1
{{Score1Percent}}%
Low Suggestion: Ullamcorper platea vestibulum consequat risus orci a duis pulvinar eleifend molestie a natoque parturient scelerisque a praesent a.
Category 2
{{Score2Percent}}%
Low Suggestion: Ullamcorper platea vestibulum consequat risus orci a duis pulvinar eleifend molestie a natoque parturient scelerisque a praesent a.
Category 3
{{Score3Percent}}%
Low Suggestion: Ullamcorper platea vestibulum consequat risus orci a duis pulvinar eleifend molestie a natoque parturient scelerisque a praesent a.
Category 4
{{Score4Percent}}%
Low Suggestion: Ullamcorper platea vestibulum consequat risus orci a duis pulvinar eleifend molestie a natoque parturient scelerisque a praesent a.
Category 5
{{Score5Percent}}%
Low Suggestion: Ullamcorper platea vestibulum consequat risus orci a duis pulvinar eleifend molestie a natoque parturient scelerisque a praesent a.
Category 6
{{Score6Percent}}%
Low Suggestion: Ullamcorper platea vestibulum consequat risus orci a duis pulvinar eleifend molestie a natoque parturient scelerisque a praesent a.
Handoff Headline
Quisque pellentesque vestibulum accumsan. Vestibulum at lacinia eros. Etiam facilisis mi quam, nec laoreet enim tempor a. Cras at metus sit amet nisi auctor tincidunt.
CTA Button