
Scrollable Product Tour
This is a complete multipurpose one-page product tour for showcasing both digital and physical products. This template includes multiple interactive points to showacse product overviews, features, resources, and testimonials.
COMPLEXITY
Medium
TYPE
Microsite
USE CASE
Sales Enablement
Features available
Here are the major features, abilities, and interactive elements used in this template.
Feature 1
Feature 2
Feature 3
Feature 4
Feature 5
Feature 6
Feature 7
Feature 8
Feature 9
Feature 10
How-to use


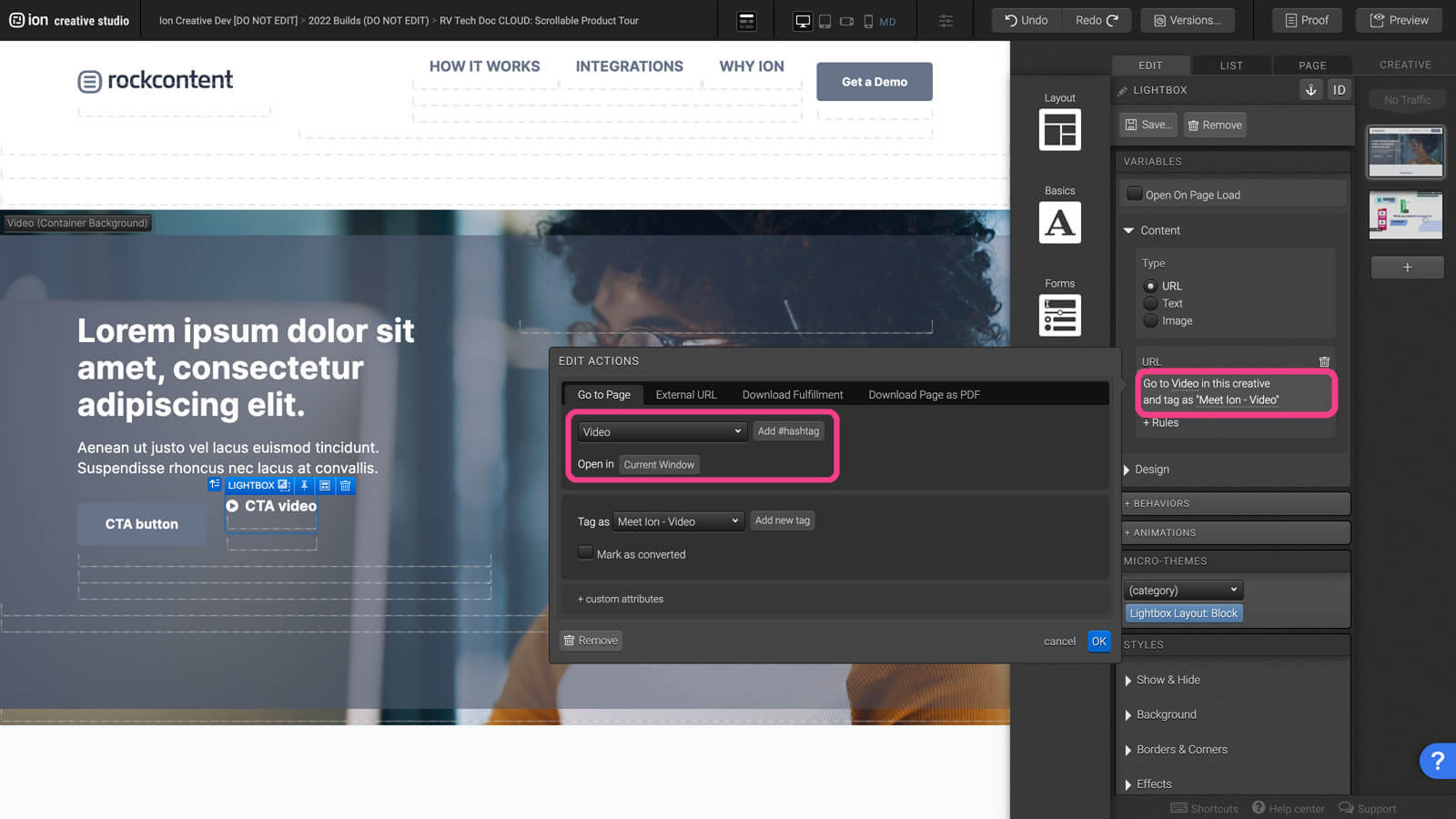
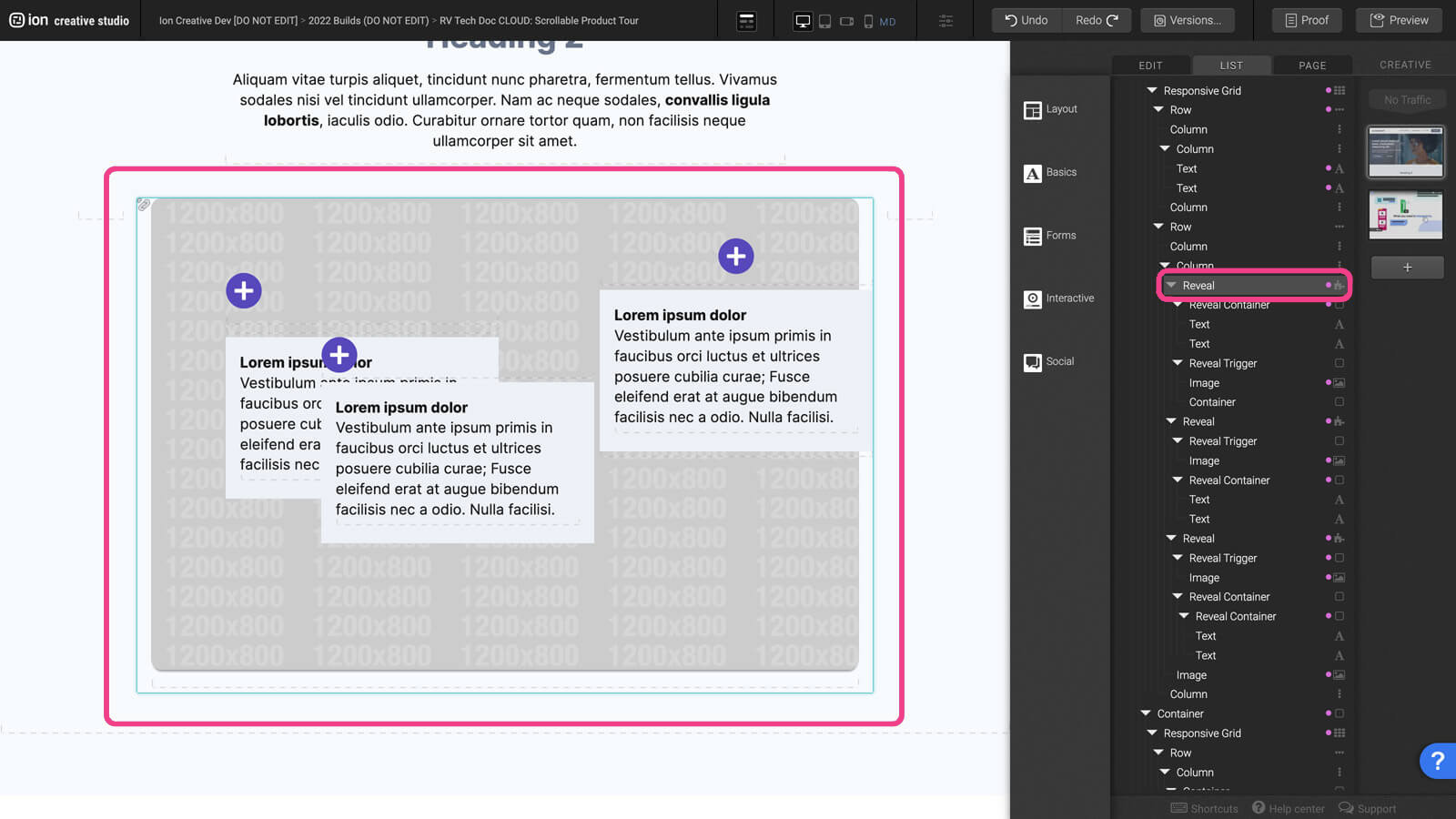
To reposition the location of a Layered Tooltip, open the List tab, and then on the canvas, click on or in the area of one of them. Afterwards, use your up arrow key on your keyboard to navigate upwards until you see an Aqua Teal highlighted container with a link icon in the upper left corner of it.
This lets you know that you have selected a Layer positioned element.

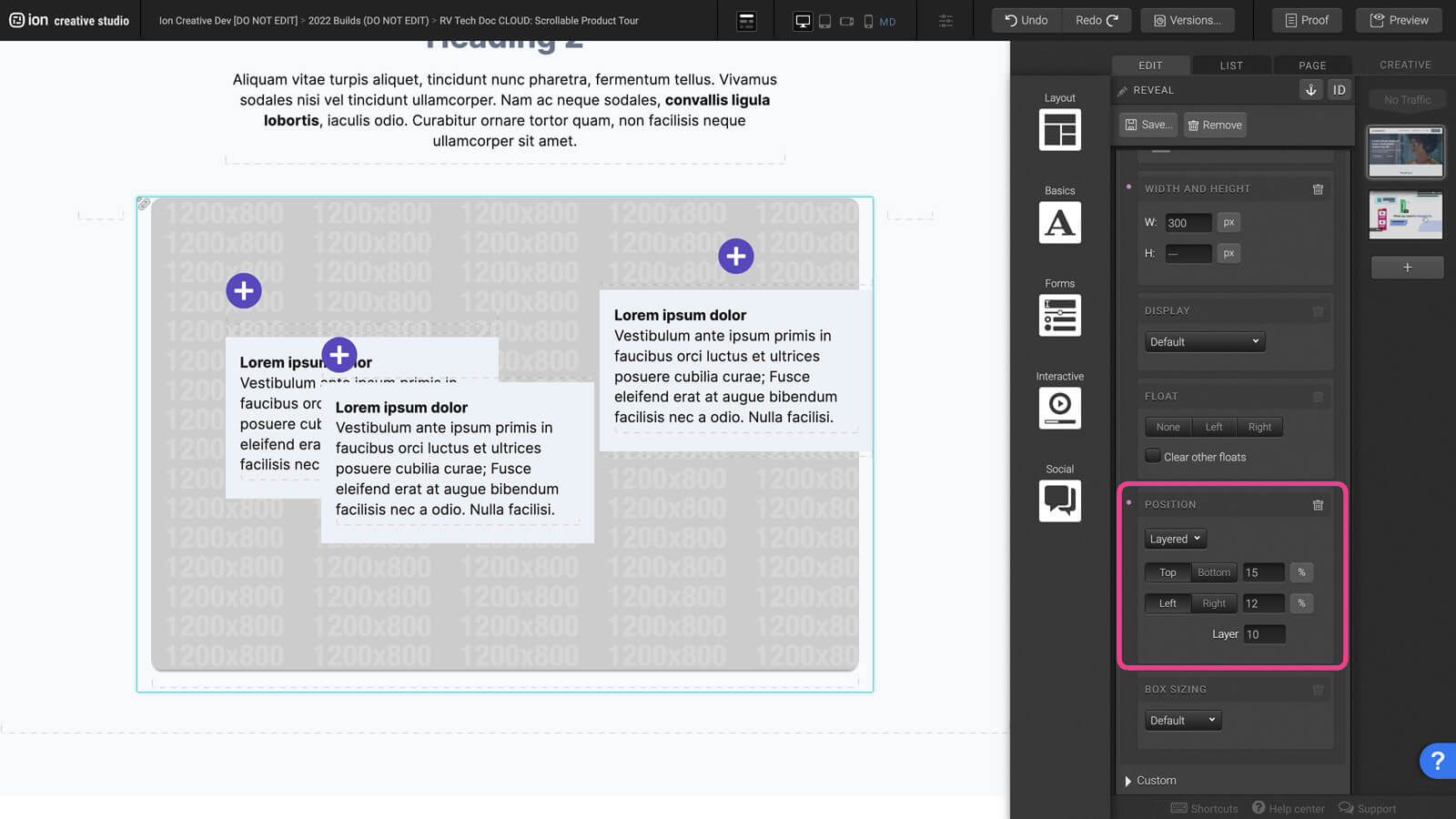
Here you will see Layered selected in the dropdown, and below it two sets of toggles and three input fields.
Top & Bottom: Tell the web browser how close or far you would like to manually position the layered element from the top or bottom of the parent element. The Aqua Teal outline that we mentioned earlier represents the parent element, a.k.a the layered element's boundaries.
Where Top and Bottom allow you to dictate the vertical position, Left and Right allow you to dictate the horizontal positioning.
We recommend using percentages for your inpiut so that the tooltips will respond to the width of the parent element.

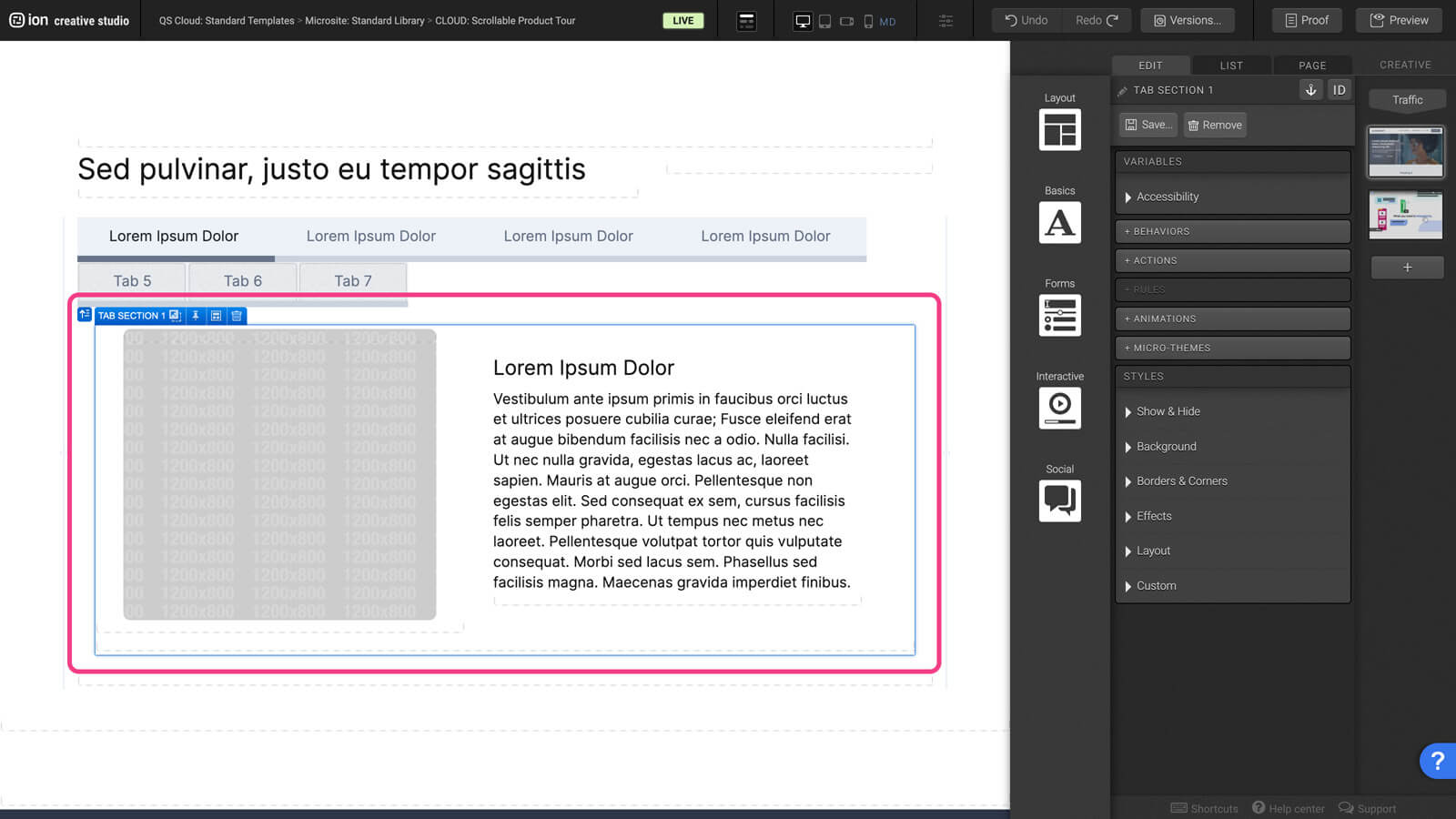
On the Canvas and within the Tabs content section, hover over the general area until you highlight the Tab Section and then select it. Within it there is currently a two column Responsive Grid, feel free to edit the grid itself, the contents within it's columns, or remove it and in other interactive elements.

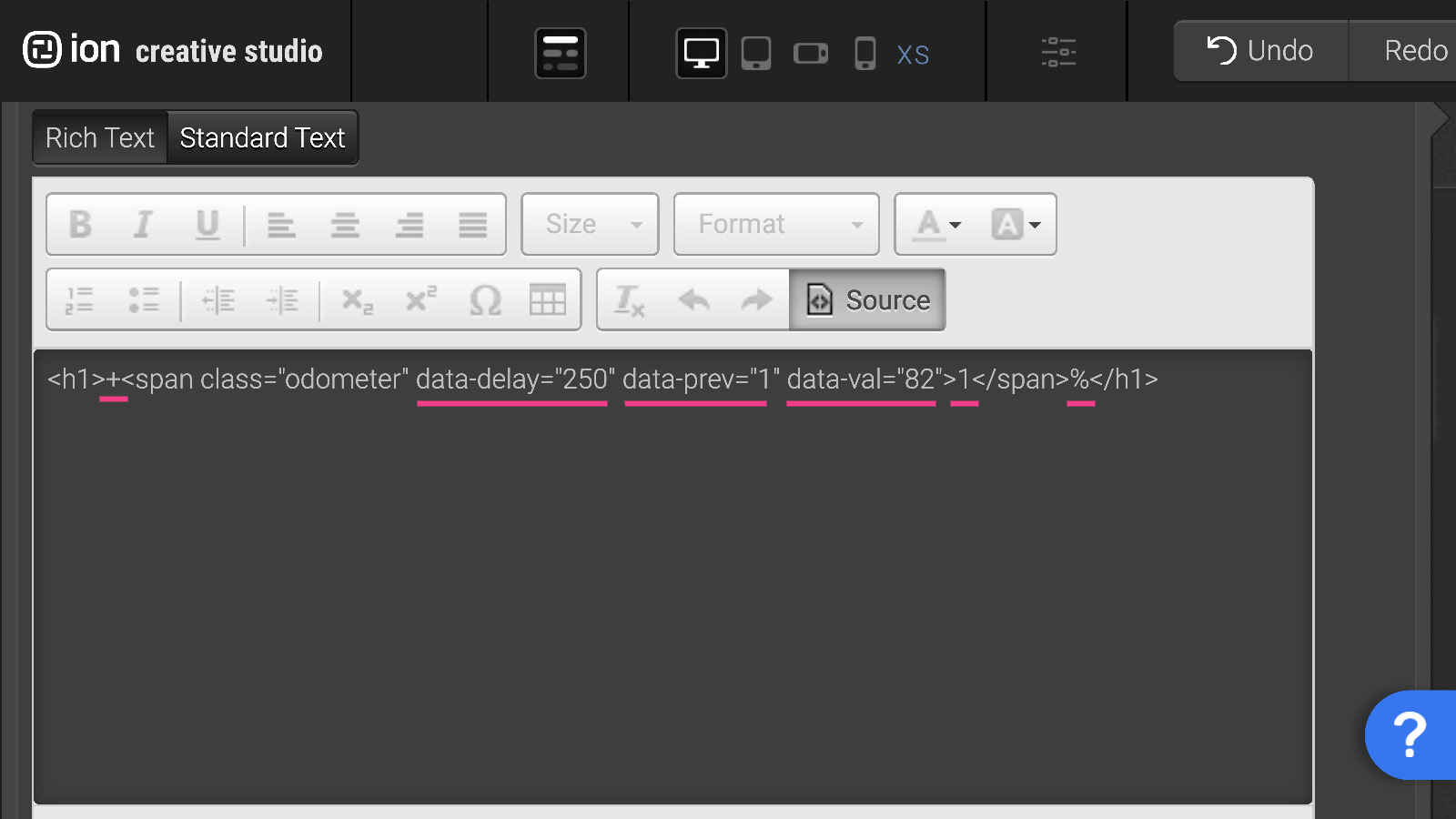
Here you can see a line of HTML code. Towards the beginning and end of the text we have our + and our % symbols. These can be replaced, removed or left alone.
data-delay dictates how many milliseconds the animation will delay before beginning to count up.
data-prev dicates the starting value of the odometer and data-val dictates the ending value.
The value 1, between the two less than and equal to signs (>1<), dictate what the default text that will be visible on the canvas within Creative Studio.
Content structure

Best practices
- Tagging
- Conversion
- GoLive
Related templates
If you like this template, you might want to check out these other similar models.
Professional Services Tour
Type
Microsite
Online Sales Presentation
Type
Microsite
Event Microsite
Type
Microsite
Easy Product Tour
Type
Microsite

































